





List My Apps

Descrizione di List My Apps
<b>Question:</b> Hi, I'm new to Android. Which apps must I absolutely have?
<b>Answer:</b> Uhm, give me a minute to pen down the list (again)
Ever found yourself in this situation? Your friend, uncle, aunt, etc. recently converted to Android and you, being the local tech guru, are now suppose to tell them what to download?
Sifting through the app drawer is a hassle. What should you recommend? Why? and most importantly: how? A list with appname, market link and optionally a comment would be great, but is no fun to compile manually.
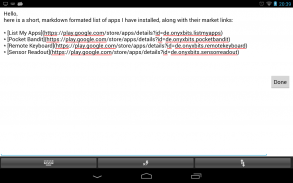
With <i>List My Apps</i>, the task becomes as easy as checking the app(s) you want to recommend and sharing them as:
• Plain text
• HTML list (e.g. for blog comments)
• BBCode list (used by many forums)
• Markdown list (e.g. for Reddit)
• Market URL (e.g. for direct sharing via barcode scanner app or importing in Raccoon: http://www.onyxbits.de/raccoon)
• Any custom format, defined through the build-in template editor.
</div> <div jsname="WJz9Hc" style="display:none"><b> Domanda: Ciao, Sono nuovo di Android. Quali applicazioni devo assolutamente avere?
<b> Risposta: Uhm, dammi un minuto per penna giù la lista (di nuovo)
Mai trovato in questa situazione? Il tuo amico, zio, zia, ecc recentemente convertito ad Android e, essendo il guru della tecnologia locale, sono ora supponiamo di dire loro cosa scaricare?
Spulciando il cassetto app è una seccatura. Che cosa si dovrebbe raccomandare? Perché? e cosa più importante: come? Un elenco con APPNAME, collegamento di mercato ed eventualmente un commento sarebbe bello, ma non è divertente per compilare manualmente.
Con <i> List Le mie applicazioni , il compito diventa facile come controllare l'applicazione (s) che si desidera raccomandare e condividerli come:
• Testo normale
• Elenco HTML (ad esempio, per i commenti del blog)
• Lista BBCode (usato da molti forum)
• Lista Markdown (ad esempio per Reddit)
• URL del mercato (ad esempio, per la condivisione diretta tramite barcode scanner app o importare a Raccoon: http://www.onyxbits.de/raccoon)
• Qualsiasi formato personalizzato, definito tramite l'editor di template build-in.
</i>
</b></b></div> <div class="show-more-end">


























